Просмотров 9.9к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
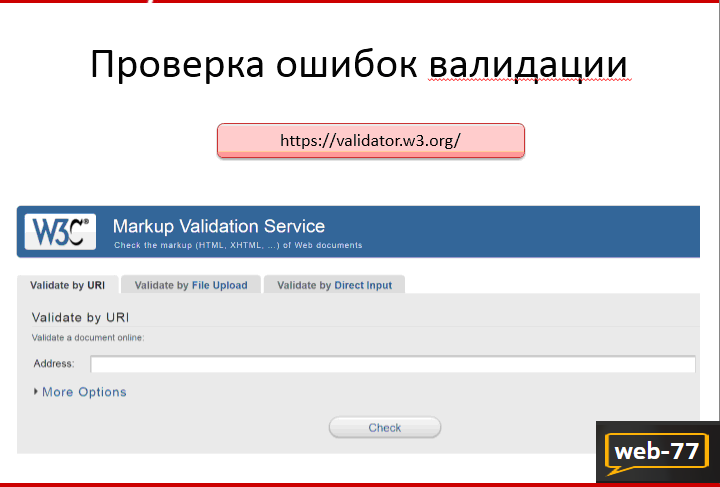
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

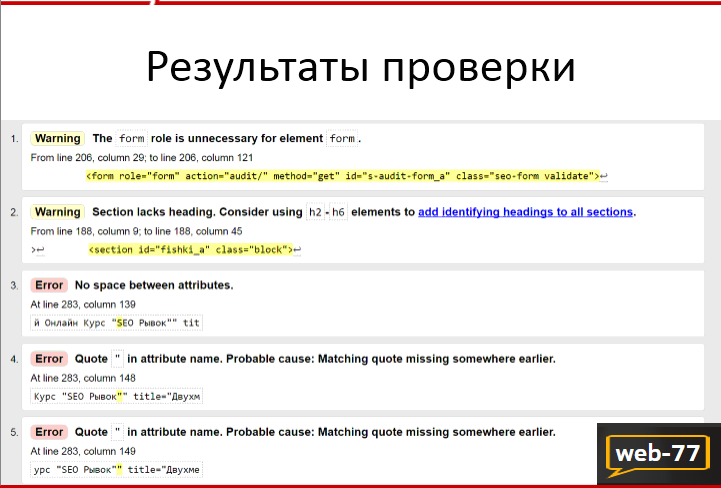
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Вот терпеть не могу, когда требуют ввод телефона в определённом формате. Почему форма грузит меня своими проблемами. Сообщать об ошибке имеет смысл если сам номер невалидный, а не его формат. Вот моя простая форматилка российских номеров:
<input
onblur = "
const rePhone = /^[78()s+.-]*(d{3})[().s-]*(d{3})[s.-]*(d{2})[s.-]*(d{2})$/;
const strPhoneFormat = '($1) $2-$3-$4';
if ( this.value.search( rePhone ) === -1 )
this.className = 'error';
else {
this.value = this.value.replace( rePhone, strPhoneFormat );
this.className = 'ok';
}"
onfocus = "this.className = ''"
>Если вам нравится другой формат номера, думаю, исправите без проблем.
Попробовать здесь: jsfiddle.net/q2uf7njy
Большинство ошибок, возникающих при валидации кода можно свести к набору типовых вариантов, зная которые легко понять, на что «намекает» валидатор. В качестве образца возьмем расширение HTML Validator для браузера Firefox, предназначенное для проверки кода и рассмотрим список ошибок и замечаний по коду.
Посмотреть все возможные сообщения валидатора можно по адресу http://www.htmlpedia.org/wiki/HTML_Tidy, далее приведены основные ошибки с их описанием и решением. Зеленым цветом выделен корректный вариант, другой цвет используется для обозначения ошибки.
Notice: entity «…» doesn’t end in «;»
Это замечание возникает при использовании спецсимволов вроде < при отсутствии на конце точки с запятой.
 
Решение
Добавьте в конце спецсимвола точку с запятой.
Notice: numeric character reference «…» doesn’t end in ‘;’
Возникает при использовании числовых спецсимволов вроде — когда в конце забыли добавить точку с запятой.
™
™
Решение
Добавьте в конце спецсимвола точку с запятой.
unescaped & or unknown entity «&…»
Символ амперсанда (&) часто применяется в адресах ссылок (атрибут href тега <a>), поскольку он разделяет несколько параметров. Однако амперсанд зарезервирован для спецсимволов вроде поэтому в ссылках необходимо указывать & вместо &.
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
<a href=»http://www.htmlbook.ru/content/?id=30&text=1″>Ссылка</a>
Решение
Замените & на &.
missing </…>
Отсутствует обязательный закрывающий тег.
<head><title>Заголовок</title></head>
<head><title>Заголовок</head>
Решение
Добавьте закрывающий тег.
missing </aaa> before <bbb>
Ошибка возникает при нарушении порядка тегов, когда блочный тег располагается внутри встроенного. В данном случае блочный тег <bbb> находится внутри встроенного тега <aaa>.
<p><span>Текст</span></p>
<span><p>Текст</p></span>
Решение
Поменяйте расположение тегов — перенесите встроенный тег внутрь блочного.
discarding unexpected <…>
Обнаружен открывающий или закрывающий тег, у которого нет пары. Подобная ошибка возникает в двух случаях: есть открывающий тег, но нет закрывающего; имеется закрывающий тег, которому не соответствует открывающий.
<div><div>Текст</div></div>
<div>Текст</div></div>
<div><div>Текст</div>
Решение
В зависимости от ситуации добавьте или удалите открывающий или закрывающий тег.
Notice: nested emphasis …
Контейнер содержит аналогичный тег физического форматирования, который не должен повторяться.
<p><b>Текст</b></p>
<p><b><b>Текст</b></b></p>
Решение
Удалите один из тегов.
replacing unexpected … by </…>
Закрывающий тег не соответствует открывающему тегу.
<p><b>Текст</b></p>
<p><b>Текст</span></p>
Решение
Замените открывающий или закрывающий тег на парный.
… isn’t allowed in <…> elements
Обнаружены теги, которые запрещено размещать внутри указанных элементов.
<head><title>Заголовок</title></head>
<head><body>Текст</body></head>
Решение
Переместите HTML-элемент в правильный раздел.
missing <…>
Нет обязательного тега в структуре элементов. Ошибка, к примеру, может возникнуть при формировании таблицы, когда пропущен тег <tr> и сразу же после <table> следует <td>.
<ol><li>Список</li></ol>
<ol>Список</ol>
Решение
Проверить правильность вложения тегов в текущем элементе и наличие обязательных элементов.
Notice: inserting implicit <…>
Сообщение возникает из-за предыдущей ошибки на странице.
Решение
Исправьте предыдущие ошибки.
Insert missing <title> element
В коде не вставлен тег <title>.
<head><title>Заголовок</title></head>
<head></head>
Решение
Добавьте контейнер <title>.
Multiple <frameset> elements
Тег <frameset> используется в документе более одного раза без вложения. Допускается вставлять несколько элементов <frameset>, но вложенных один в другой.
<frameset …><frame …>
<frameset …><frame …></frameset>
</frameset>
<frameset …><frame …></frameset>
<frameset …><frame …></frameset>
Решение
Используйте вложенные теги <frameset>.
<…> is not approved by W3C
Указанный тег не входит в спецификацию HTML.
<span style=»white-space: nowrap;»>текст без переносов</span>
<nobr>текст без переносов</nobr>
Решение
Удалите тег или замените его подходящим эквивалентом.
Error: <…> is not recognized!
Тег не распознан и не входит в спецификацию HTML.
Правильно: <p>Текст</p>
Неверно: <p><adres>Текст</adres></p>
Решение
Удалите неизвестный тег.
Trimming Empty Tag
Контейнер пустой или содержит только пробел.
<p>Текст</p>
<p> </p>
<p></p>
Решение
Удалите тег или добавьте внутрь контейнера текст.
<a> is probably intended as </a>
В закрывающем теге <a> отсутствует слэш.
<a href=»http://htmlbook.ru»>Ссылка на сайт</a>
<a href=»http://htmlbook.ru»>Ссылка на сайт<a>
Решение
Добавьте слэш к закрывающему тегу.
… shouldn’t be nested
Некоторые теги вроде <form> не могут содержать сами себя. Это сообщение также возникает из-за предыдущей ошибки.
<form action=»gb.php» name=»guestbook»></form>
<form action=»gb2.php» name=»guestbook2″></form>
<form action=»gb.php» name=»guestbook»>
<form action=»gb2.php» name=»guestbook2″></form>
</form>
Решение
Удалите вложенные теги или исправьте предыдущую ошибку.
Text found after closing </body>-tag
Теги или текст добавляется после закрывающего тега </body>.
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
</html>
<html>
<head><title>Заголовок</title></head>
<body><p>Основной текст</p></body>
<b>Привет!</b>
</html>
Решение
Удалите текст после тега </body> или перенесите этот тег в конец текста.
Adjacent hyphens within comment
Комментарии в коде HTML определяются конструкцией вида <!— комментарий —>. Если в тексте комментария подряд идет два и более дефиса, возникает ошибка.
<!— Комментарий — заголовок —>
<!— комментарий —>
<!— Комментарий — тело документа —>
Решение
Удалите лишние дефисы.
SYSTEM, PUBLIC, W3C, DTD, EN must be upper case
Элемент <!DOCTYPE> указан неверно, в частности следующие атрибуты необходимо писать в верхнем регистре: SYSTEM, PUBLIC, W3C, DTD, EN.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!doctype html public «-//w3c//dtd html 4.01 Transitional//en» «http://www.w3.org/TR/html4/loose.dtd»>
Решение
Пишите <!DOCTYPE> корректно.
Warning: missing <!DOCTYPE> declaration
Не указан элемент <!DOCTYPE>.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Основной текст</p>
</body>
</html>
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
Решение
Поместите элемент <!DOCTYPE> в самую первую строку кода документа.
Too much <…>-elements
Повторяется тег, который в коде должен быть только один. К таким тегам относится <html>, <head>, <title> и <body>.
<head>
<title>Заголовок</title>
</head>
<head>
<title>Заголовок</title>
<title>Название статьи</title>
</head>
Решение
Удалите повторяющийся тег.
<…> inserting «…» attribute
Не указан обязательный атрибут для данного тега.
<style type=»text/css»>
<style>
Решение
Проверьте тег и добавьте недостающие атрибуты.
… attribute … lacks value
Атрибут тега не содержит обязательное значение или оно написано с синтаксической ошибкой.
<a href=»link.html»>Ссылка</a>
<a href>Ссылка</a>
Решение
Проверьте атрибуты тега и добавьте недостающие значения.
… attribute «…» has invalid value «…»
Атрибут содержит некорректное значение. Ошибка проявляется в тех случаях, когда в значении вместо текста пишется число и наоборот. Так, атрибуты id и name должны начинаться с символа ([A-Za-z]) и могут содержать цифры ([0-9]), дефис (-), подчеркивание (_), двоеточие (:) и точку (.). Значение ширины и высоты в атрибутах тегов не должно содержать ничего, кроме цифр ([0-9]) и процентов (%).
<div id=»layer1″>Слой 1</div>
<img src=»images/pic.gif» width=»200″ height=»120″>
<div id=»2layer»>Слой 2</div>
<img src=»images/pic.gif» width=»200px» height=»120px»>
Решение
Проверьте атрибут тега и измените его значение.
<…> missing > for end of tag
Ошибка может возникать в двух случаях: некорректно написан тег, что происходит, когда забыли добавить закрывающую скобку и применение > вместо использования спецсимвола.
<p>Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
<p Пример текста</p>
<p>Для случая 0<p рассмотрим следующий пример.</p>
Решение
Вставьте отсутствующую закрывающую скобку.
Замените < на <.
<…> proprietary attribute «…»
Тег содержит атрибут, специфичный только для браузера Internet Explorer или другого и не входящий в спецификацию. Примером является атрибут height тега <table>.
Список всех атрибутов, входящих в спецификацию HTML приведен по адресу http://www.w3.org/TR/html4/index/attributes.html
<table style=»height: 100%»>
<table height=»100%»>
Решение
Список наиболее характерных атрибутов тегов приведен в табл. 14.1.
| Тег | Устаревший атрибут | Стандартный атрибут |
|---|---|---|
| <body> | marginwidth=0, marginheight=0, leftmargin=0, topmargin=0 | style=»margin: 0″ |
| <table> | height=100% | style=»height: 100%» |
| <table> | nowrap | style=»white-space: nowrap» или <td nowrap> |
| <td> | background=»abc.gif» | style=»background-image:url(abc.gif)» |
… proprietary attribute value «…»
Значение атрибута не входит в спецификацию HTML и является специфичным для браузера Internet Explorer или другого. Например, значение align=»absmiddle» тега <img> недопустимо.
<p><img src=»hello.gif» alt=»Привет» align=»middle»></p>
<p><img src=»hello.gif» alt=»Привет» style=»vertical-align: middle»></p>
<p><img src=»hello.gif» alt=»Привет» align=»absmiddle»></p>
Решение
Используйте стандартные значения атрибутов тегов или используйте стилевой эквивалент.
… dropping value «…» for repeated attribute «…»
Атрибут применяется в теге больше одного раза.
<img src=»image.jpg»>
<img src=»image.jpg» src=»image.jpg»>
Решение
Удалите повторяющийся атрибут.
… unexpected or duplicate quote mark
Отсутствует открывающая или закрывающая кавычка в атрибуте тега.
<img src=»image.jpg»>
<img src=image.jpg»>
Решение
Добавьте парную кавычку к значению атрибута.
… attribute with missing trailing quote mark
Тег содержит атрибут, в котором задано неверное количество кавычек.
<p id=»my_id»>
<p id=»my_id»»>
Решение
Добавьте или удалите одну из кавычек.
… id and name attribute value mismatch
Ошибка возникает, когда значения атрибутов id и name не совпадают между собой, что приводит к конфликту при обращении к свойствам элемента через скрипты.
<a name=»elm» id=»elm»>
<a id=»elm»>
<a name=»abcdef» id=»db1″>
Решение
Удалите один из атрибутов или сделайте значения атрибутов name и id одинаковыми.
Notice: replacing <…> by <…>
Ошибка возникает в следующих случаях:
- неверный порядок тегов;
- добавлен лишний закрывающий тег;
- имеется открывающий тег без наличия обязательного закрывающего.
<p>Текст</p><br>
<p>Текст</p></p>
<p>abc<br><table>…</table></p>
Решение
Измените порядок тегов или удалите один из открывающих или закрывающих тегов.
… anchor «…» already defined
Значения атрибута name у различных тегов совпадает между собой. Значение name должно быть уникальным.
<form name=»my_form1″ action=»test1.php»></form>
<form name=»my_form2″ action=»test2.php»></form>
<form name=»my_form» action=»test1.php»></form>
<form name=»my_form» action=»test2.php»></form>
Решение
Выберите другое имя или измените предыдущие имена таким образом, чтобы они не совпадали.
<…> is probably intended as </…>
Тег повторяется дважды в коде HTML, тогда как подобный тег не должен содержать сам себя.
<em>Привет, мир!</em>
<em>Привет<em>, мир!</em></em>
Решение
Удалите один из тегов.
<…> lacks «…» attribute
Требуется обязательный атрибут тега, который, тем не менее, отсутствует.
<form action=»my_action.php»>
<form>
Решение
Добавьте недостающий атрибут к тегу.
Валидация сайта – это проверка HTML кодов, которые должны соответствовать установленным стандартам, и не иметь ошибок. Проверку валидации нужно проводить обязательно, чтобы в дальнейшем в работе сайта не возникало критических ошибок, а адаптивность сайта находилась на высоком уровне.

Ошибки валидации
Если заранее не проверить сайт на наличие ошибок, они обязательно проявят себя при определенных условиях: использование нестандартного браузера, экран телефона с малым разрешением и так далее. Также валидность кода влияет и на продвижение Вашего сайта, так как поисковые роботы внимательно следят за качеством кодов Ваших страниц, и если они не будут соответствовать правилам, рейтинг сайта понизится, достичь топовых позиций будет невозможно.

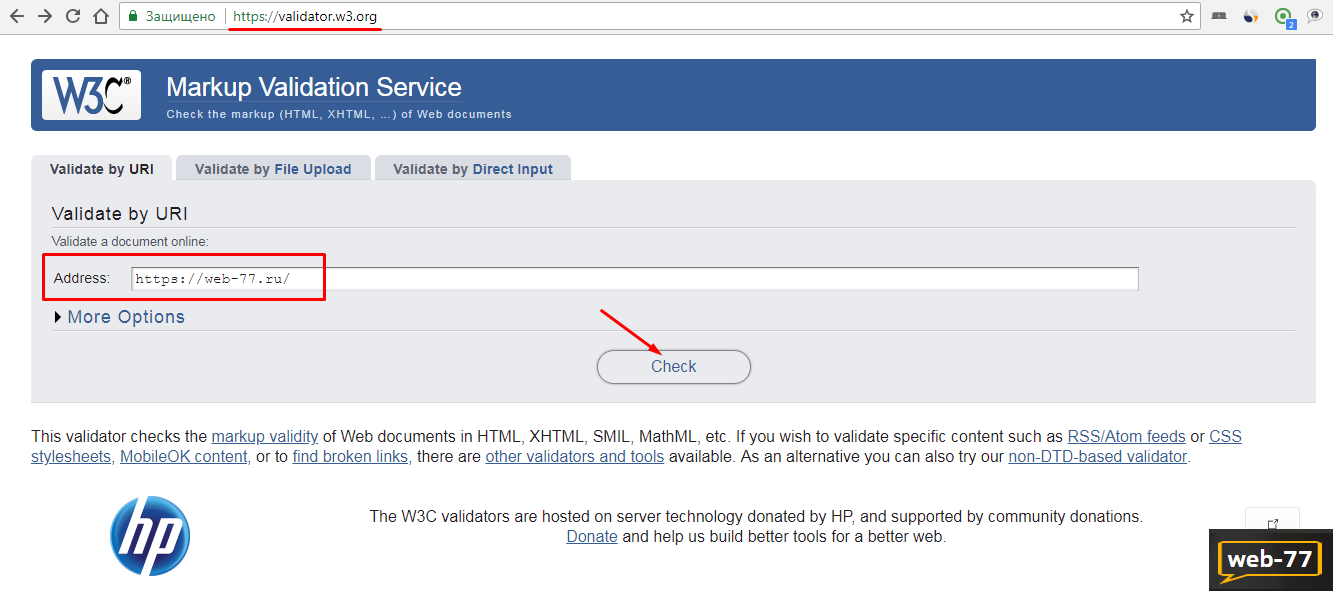
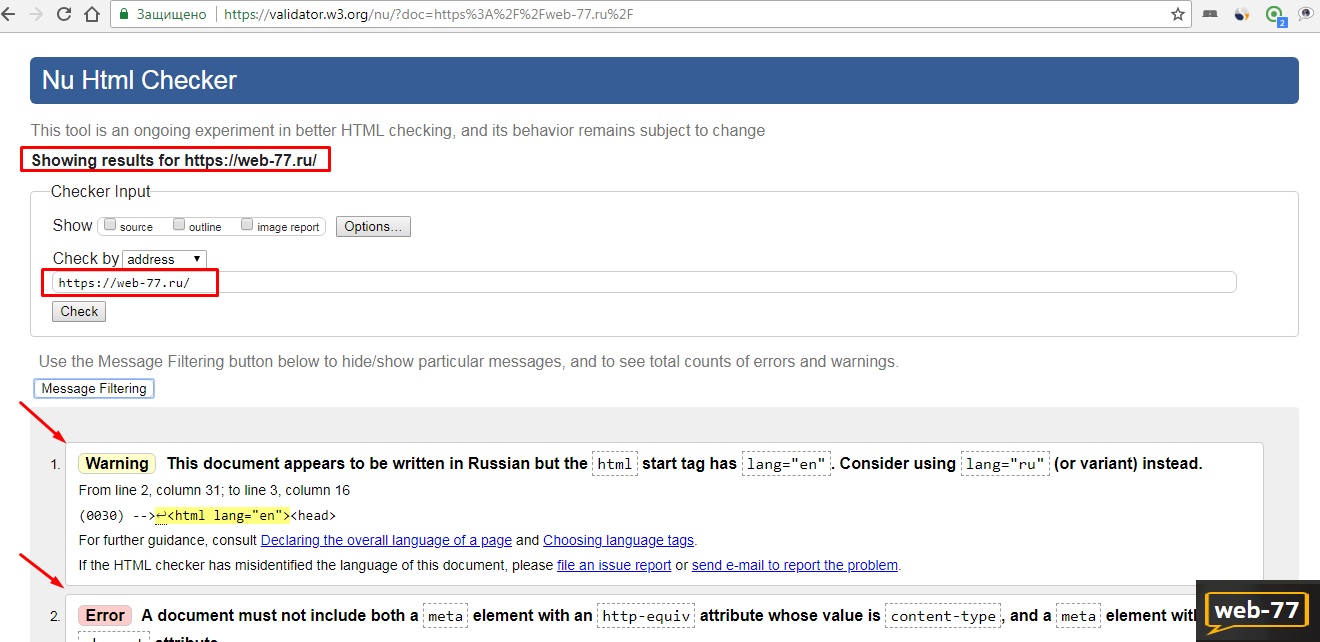
Для проверки кодов необходимо зайти на сервис validator.w3.org и ввести в строку адрес Вашего сайта. Этот сервис поможет Вам выявить все ошибки валидации, которые существуют на сайте. Некоторые оптимизаторы считают, что ни один сервис не способен выявить абсолютно все ошибки на сайте. Однако это не значит, что не нужно искать, выявлять и исправлять.


Ваша задача, посредством сервиса, состоит в том, чтобы свести количество этих ошибок к минимуму. Код Вашей страницы должен быть максимально чистым, понятным, и придерживался всех нормативов. Если этого не сделать, если ошибок будет очень много, поисковая система определит Ваш сайт, как некачественный, могут последовать санкции со стороны Гугл и Яндекс, и снижение позиций.
Удобство сервиса validator.w3.org в том, что он понятным языком выдает все результаты проверки: на какой страничке ошибка, где именно неправильно прописан код, и что не понравилось сервису. Все эти результаты нужно предоставить программистам, которые обязаны устранить все ошибки.

Проверка валидации
Процесс проверки состоит в определении соответствий кода сайта, которые должны иметь такие требования:
- Правильное написание атрибутов, тегов и остальных элементов кода.
- Отсутствие любых ошибок, особенно синтаксических, которые влияют на корректное отображение элементов.
- Грамотная вложенность кода и закрытие тегов.
Благодаря валидации Вы сможете отслеживать правильное отображение своего сайта в разных браузерах. Если У Вас будет не закрыт какой-то тэг, или будет опечатка в коде, поисковые системы будут отображать одну и ту же страницу по-разному. Такие ошибки, как правило, приводят к понижению позиций, удаления страничек из поиска и снижение посещаемости сайта и соответсвенно и речи быть не может о проджвижении веб сайта в ТОП.

- Продвижение
- Веб-сайт

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
